官网:https://cn.vuejs.org/
一、Vue3 带来了什么
1、性能的提升:
(1)打包大小减少 41%。
(2)初次渲染快 55%,更新渲染快 133%。
(3)内存减少 54%。
2、源码的升级:
(1)使用 Proxy 代替 defineProperty 实现响应式。
(2)重写虚拟 DOM 的实现和 Tree-Shaking。
3、更好地支持 TypeScript。
4、新的特性:
(1)Composition API(组合式 API):setup 配置、ref 与 reactive、watch 与 watchEffect、provide 与 inject 等。
(2)新的内置组件:Fragment、Teleport、Suspense。
(3)其他改变:
①新的生命周期钩子。
②data 选项应始终被声明为一个函数。
③移除 keyCode 支持作为 v-on 的修饰符等。
二、创建 Vue3 工程
1、使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html
# 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
> vue --version
# 安装或者升级你的@vue/cli
> npm install -g @vue/cli
# 创建
> vue create vue_test
# 启动
> cd vue_test
> npm run serve
2、使用 vite 创建
vite 官网:https://vitejs.cn/
(1)vite 是新一代前端构建工具。
(2)vite 的优势:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载。
- 真正的按需编译,不再等待整个应用编译完成。
三、选项式 API 和 组合式 API
1、选项式 API(Options API):可以用包含多个选项的对象来描述组件的逻辑,Vue2 中使用的就是选项式 API,有data、methods、mounted等选项。选项所定义的属性都会暴露在函数内部的this上,它会指向当前的组件实例。
<script>
export default {
data() {
return {}
},
methods: {},
mounted() {}
}
</script>
2、组合式 API(Composition API):可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与<script setup>搭配使用。
<script setup>
import { ref, onMounted } from 'vue';
// 响应式状态
const count = ref(0)
// 函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
四、Vue3 中的根组件
import { createApp } from 'vue';
// 从一个单文件组件中导入根组件
import App from './App.vue';
const app = createApp(App);
五、一个 Vue3 组件基本示例
import { reactive, nextTick } from 'vue';
export default {
name: 'App',
setup() {
// 数据
const person = reactive({
name: '张三',
age: 18
})
// 方法
function changeInfo() {
person.age = 30
nextTick(() => {
// 访问更新后的 DOM
})
}
// 暴露到模板
return {
person,
changeInfo
}
}
}
使用单文件组件时,可以使用<script setup>简化上面代码:
<script setup>
import { reactive, nextTick } from 'vue';
export default {
name: 'App',
// 数据
const person = reactive({
name: '张三',
age: 18
})
// 方法
function changeInfo() {
person.age = 30
nextTick(() => {
// 访问更新后的 DOM
})
}
}
</script>
<template>
...
</template>
六、setup
1、setup是 Vue3 中一个新的配置项,值为一个函数。
2、组件中所用到的:数据、方法等,均要配置在setup中。
3、setup函数的两种返回值:
(1)若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。
(2)若返回一个渲染函数,则可以自定义渲染内容。
4、注意点:
(1)尽量不要与 Vue2 配置混用。
- Vue2 配置(data、methods、computed…)中可以访问到
setup中的属性和方法。 - 但在
setup中不能访问到 Vue2 配置(data、methods、computed…)。 - 如果有重名,
setup优先。
(2)setup不能是一个异步函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。
5、setup执行的时机:在beforeCreate之前执行一次,this是undefined。
6、setup的参数:
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。context:上下文对象attrs:值为对象。包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs。slots:收到的插槽内容,相当于this.$slots。emit:分发自定义事件的函数,相当于this.$emit。
七、ref 函数:定义响应式变量
import { ref } from 'vue'
const count = ref(0)
const objectRef = ref({ count: 0 })
// 在对象中选择性对某个属性进行响应式声明
const obj = {
foo: ref(1),
bar: 2
}
console.log(count) // { value: 0 }
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
1、ref()将传入参数的值包装为一个带.value属性的引用对象(reference 对象),.value属性是响应式的。
2、接收的数据可以是:基本类型、对象类型。
3、基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
4、对象类型的数据:会用reactive()自动转换它的.value。
5、一个包含对象类型值的ref可以响应式地替换整个对象。
const objectRef = ref({ count: 0 })
// 这是响应式的替换
objectRef.value = { count: 1 }
6、被解构时不丢失响应性。
八、reactive 函数:定义响应式对象或数组
const raw = {} // 原始对象
const proxy = reactive(raw) // proxy 是代理对象
// 1、代理对象和原始对象不是全等的
console.log(proxy === raw) // false
// 2、在同一个对象上调用 reactive() 会返回相同的代理
console.log(reactive(raw) === proxy) // true
// 3、在一个代理上调用 reactive() 会返回它自己
console.log(reactive(proxy) === proxy) // true
1、语法:const 代理对象 = reactive(原始对象),接收一个对象或数组,返回一个代理对象(Proxy 的实例对象,简称 proxy 对象)。
2、深层响应性:reactive定义的响应式数据是深层次的,即使在更改深层次的对象或数组也能被检测到。
3、内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据都是响应式的。
4、reactive仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的原始类型无效。
九、Vue3 响应式原理
1、回顾 Vue2 的响应式原理
(1)对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截、数据劫持。
(2)数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)。
(3)存在问题:在新增属性,删除属性以及直接通过下标修改数组时,页面不会自动更新。
2、Vue3 的响应式原理
(1)通过 Proxy 代理:拦截对象属性的操作,包括属性增删改查等。
(2)通过 Reflect 反射:对源对象的属性进行操作。
const p = new Proxy(person, {
// 有人读取p的某个属性时调用
get(target, propName) {
console.log(`有人读取了p上的${propName}`)
// 读取源对象属性
// return target[propName]
return Reflect.get(target, propName)
},
// 有人修改或追加某个属性时调用
set(target, propName, value) {
console.log(`有人修改了p上的${propName}`)
// target[propName] = val
Reflect.set(target, propName, value)
},
// 有人删除某个属性时调用
deleteProperty(target, propName) {
console.log(`有人删除了p上的${propName}`)
// return delete target[propName]
return Reflect.deleteProperty(target, propName)
}
})
十、计算属性
computed()方法期望接收一个getter函数,返回值为一个计算属性 ref,通过.value访问计算结果。
<script setup>
import { computed } from 'vue'
// 计算属性——简写
const fullName = computed(() => {
return person.firstName + '-' + person.lastName
})
// 计算属性——完整
const fullName = computed({
// getter
get() {
return person.firstName + '-' + person.lastName
},
// setter
set(value) {
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
</script>
十一、侦听器
1、watch 函数,第一个参数可以是不同形式的“数据源”,它可以是一个ref(包括计算属性)、一个响应式对象、一个getter函数、或多个数据源组成的数组。
<script setup>
import { ref, reactive, watch } from 'vue'
let sum = ref(0)
let msg = ref('你好')
let person = reactive({
name: '张三',
age: 18,
job: {
a: {
salary: 20
}
}
})
// 一:监视 ref 定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log('sum 变了', newValue, oldValue)
}, { immediate: true })
// 二:监视 ref 定义的多个响应式数据
watch([sum, msg], ([newSum, newMsg], [oldSum, oldMsg]) => {
console.log('sum 变了', newSum, oldSum)
console.log('msg 变了', newMsg, oldMsg)
})
// 三:监视 reactive 定义的一个响应式数据。注意:oldValue 无法正确获取,强制开启了深度侦听(deep 配置无效)
watch(person, (newValue, oldValue) => {
console.log('person 变了', newValue, oldValue)
})
// 四:监视 reactive 定义的一个响应式数据中的某个属性值,需要提供一个 getter 函数
watch(() => person.age, (newValue, oldValue) => {
console.log('person 的 age 变了', newValue, oldValue)
})
// 五:监视 reactive 定义的一个响应式数据中的多个属性
watch([() => person.name, () => person.age], (newValue, oldValue) => {
console.log('person 的 name 或 age 变了', newValue, oldValue)
})
// 六、监视 reactive 定义的一个响应式数据中的某个属性时,deep 配置有效
watch(() => person.job, (newValue, oldValue) => {
console.log('person 的 job 变了', newValue, oldValue)
}, { deep: true })
</script>
2、watchEffect():所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(async () => {
const response = await fetch(
`https://jsonplaceholder.typicode.com/todos/${todoId.value}`
)
data.value = await response.json()
})
3、watch与watchEffect的区别:
watch和watchEffect都能响应式地执行有副作用的回调。它们之间的主要区别是追踪响应式依赖的方式:
watch只追踪明确侦听的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。watch会避免在发生副作用时追踪依赖,因此,我们能更加精确地控制回调函数的触发时机。
watchEffect则会在副作用发生期间追踪依赖。它会在同步执行过程中,自动追踪所有能访问到的响应式属性。这更方便,而且代码往往更简洁,但有时其响应性依赖关系会不那么明确。
4、回调的触发时机
默认情况下,创建的侦听器回调,都会在 Vue 组件更新之前被调用。在侦听器回调中访问的 DOM 将是更新之前的状态。通过配置flush: 'post'可以在侦听器回调中能访问更新之后的 DOM。
watch(source, callback, {
flush: 'post'
})
watchEffect(callback, {
flush: 'post'
})
// 可以替代上面的 watchEffect
import { watchPostEffect } from 'vue'
watchPostEffect(() => {
/* 在 Vue 更新后执行 */
})
5、停止侦听器
在setup()或<script setup>中用同步语句创建的侦听器,会自动绑定到宿主组件实例上,并且会在宿主组件卸载时自动停止。注意侦听器必须用同步语句创建,如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。
<script setup>
import { watchEffect } from 'vue'
// 它会自动停止
watchEffect(() => {})
// ...这个则不会!
setTimeout(() => {
watchEffect(() => {})
}, 100)
</script>
要手动停止一个侦听器,请调用watch或watchEffect返回的函数:
const unwatch = watchEffect(() => {})
// ...当该侦听器不再需要时
unwatch()
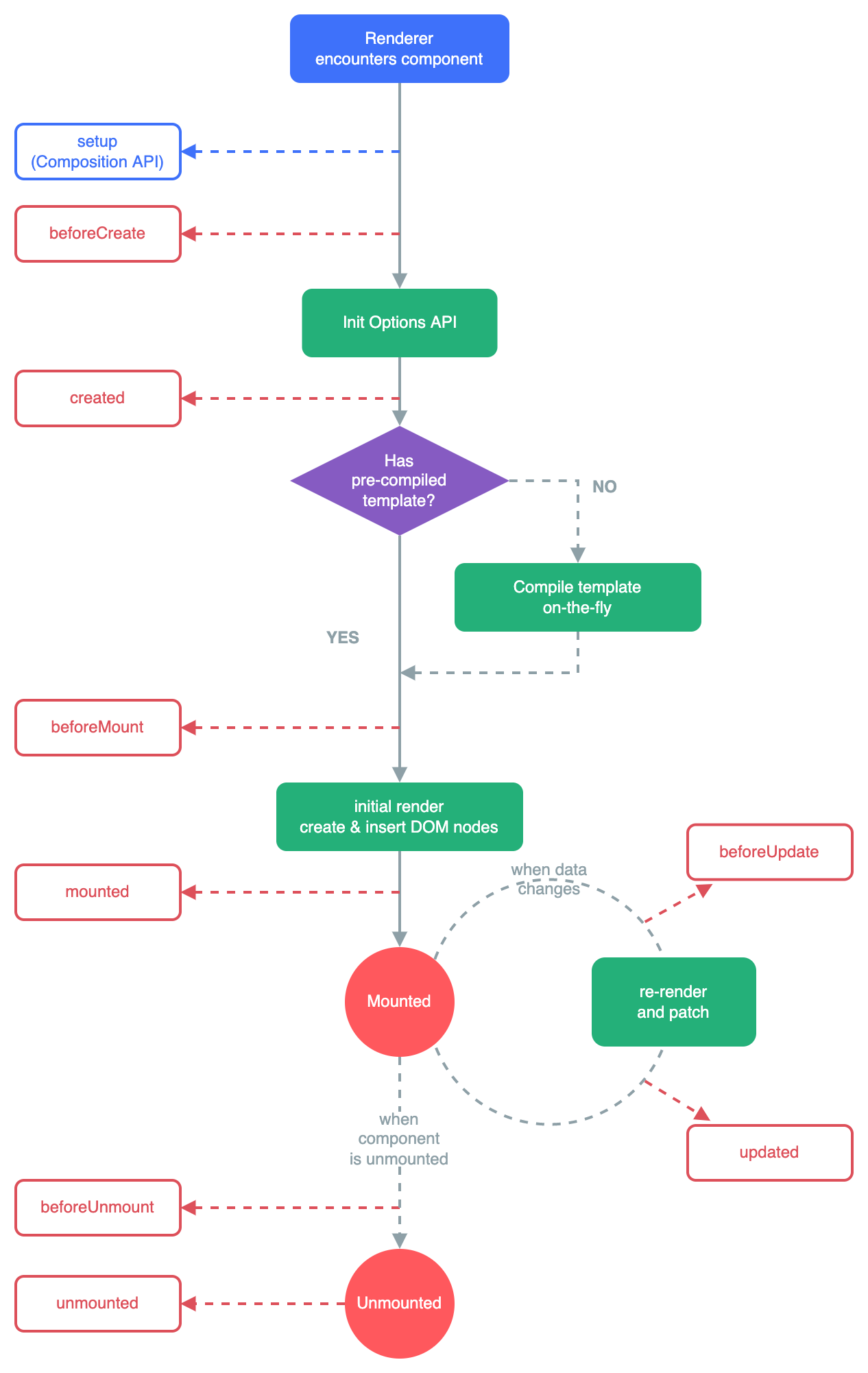
十二、Vue3 生命周期

十三、toRef
1、作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。
2、语法:const name = toRef(person, 'name')。
3、应用:要将响应式对象中的某个属性单独提供给外部使用时。
4、扩展:toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)。
十四、其它 Composition API
1、shallowReactive 与 shallowRef
(1)shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
(2)shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
(3)如果有一个对象数据,结构比较深,但变化时只是外层属性变化,用shallowReactive。
(4)如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换,用shallowRef。
2、readonly 与 shallowReadonly
(1)readonly:让一个响应式数据变为只读(深只读)。
(2)shallowReadonly:让一个响应式数据变为只读(浅只读)。
(3)应用场景:不希望数据被修改时。
3、toRaw 与 markRaw
(1)toRaw:将一个由reactive生成的响应式对象转为普通对象。
(2)toRaw应用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作不会引起页面更新。
(3)markRaw:标记一个对象,使其永远不会再成为响应式对象。
(4)markRaw应用场景:
①有些值不应被设置为响应式的,例如复杂的第三方类库等。
②当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4、customRef:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行量式控制。
5、响应式数据的判断
(1)isRef:检查一个值是否为一个 ref 对象。
(2)isReactive:检查一个对象是否是由reactive创建的响应式代理。
(3)isReadonly:检查一个对象是否是由readonly创建的只读代理。
(4)isProxy:检查一个对象是否是由reactive或readonly创建的代理。
十五、新的组件
1、Fragment
(1)在 Vue2 中,组件必须有一个根标签。
(2)在 Vue3 中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
(3)好处:减少标签层级,减小内存占用。
2、Teleport:一种能将组件HTML结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>这是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>