一、用纯 CSS 创建一个三角形
1、一般情况下,我们设置盒子的宽高,效果如下图。

{
width: 20px;
height: 20px;
border: 20px solid;
border-color: red yellow blue green;
}
2、把宽高设为 0,下、左、右三条边隐藏掉,可得到一个等腰三角形。
{
width: 0;
height: 0;
border: 20px solid;
border-color: red transparent transparent transparent;
}
3、斜边在盒子对角线上。

{
width: 0;
height: 0;
border-width: 40px 40px 0 0;
border-style: solid solid dashed dashed;
border-color: red yellow transparent transparent;
}
二、CSS 实现聊天气泡
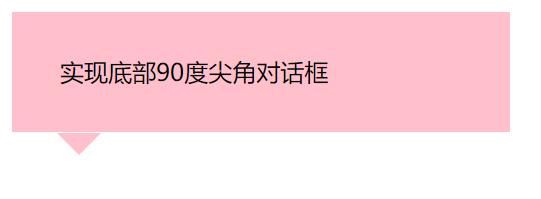
1、气泡对话框效果一。

HTML:
<div class="org_box">
<span class="org_bot"></span>
实现底部90度尖角对话框
</div>
CSS:
.org_box {
width: 300px;
height: 80px;
line-height: 80px;
padding-left: 2em;
background: pink;
position: relative;
}
.org_bot {
width: 0;
height: 0;
font-size: 0;
border: 15px solid;
border-color: pink transparent transparent;
overflow: hidden;
position: absolute;
left: 30px;
bottom: -30px;
}
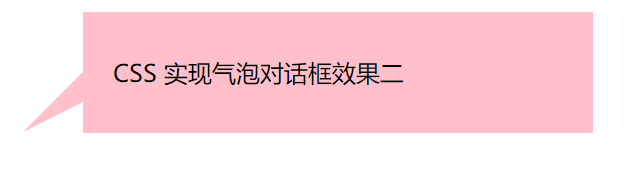
2、气泡对话框效果二。

HTML:
<div class="container">
<span class="bot"></span>
<span class="top"></span>
CSS 实现气泡对话框效果二
</div>
CSS:
<style>
.container {
width: 300px;
padding: 30px 20px;
margin-left: 60px;
background: pink;
position: relative;
}
.container span {
width: 0;
height: 0;
font-size: 0;
overflow: hidden;
position: absolute;
}
.container span.bot {
border: 20px solid;
border-color: #ffffff pink pink #ffffff;
left: -40px;
top: 40px;
}
.container span.top {
border-width: 10px 20px;
border-style: dashed solid solid dashed;
border-color: transparent #ffffff #ffffff transparent;
left: -40px;
top: 60px;
}
</style>
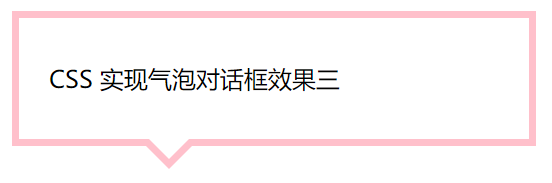
3、气泡对话框效果三。

HTML:
<div class="container">
<span class="bot"></span>
<span class="top"></span>
CSS 实现气泡对话框效果三
</div>
CSS:
.container {
width: 300px;
padding: 30px 20px;
border: 5px solid pink;
position: relative;
}
.container span {
width: 0;
height: 0;
font-size: 0;
overflow: hidden;
position: absolute;
}
.container span.bot {
border-width: 20px;
border-style: solid dashed dashed;
border-color: pink transparent transparent;
left: 80px;
bottom: -40px;
}
.container span.top {
border-width: 20px;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
left: 80px;
bottom: -33px;
}
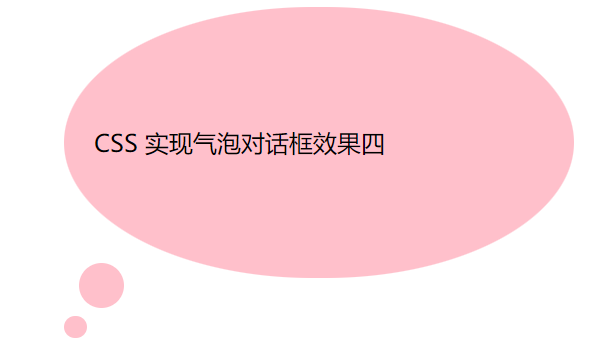
4、气泡对话框效果四。
前三种方法是全兼容现在所有主流浏览器的。第四种是支持对 CSS3 支持良好的浏览器。主要使用border-radius属性。

HTML:
<div class="container">
<span class="bot"></span>
<span class="top"></span>
CSS 实现气泡对话框效果四
</div>
CSS:
.container {
width: 300px;
padding: 80px 20px;
margin-left: 100px;
background: pink;
border-radius: 220px / 120px;
position: relative;
}
.container span {
width: 0;
height: 0;
font-size: 0;
background: pink;
overflow: hidden;
position: absolute;
}
.container span.bot {
width: 30px;
height: 30px;
border-radius: 30px;
left: 10px;
bottom: -20px;
}
.container span.top {
width: 15px;
height: 15px;
border-radius: 15px;
left: 0;
bottom: -40px;
}
三、注意事项
1、IE6 的奇偶 bug
如果定位外框高度或宽度为奇数,则 IE6 下,绝对定位元素的底定位和右定位会有 1 像素的误差。所以,尽量保证外框的高度或宽度为偶数值。
2、IE6 中空 div 仍有高度 bug
IE6 中设置height: 0无效,空 div 仍有高度。此时形成的尖角的实际高度与其他浏览器有差异。可用font-size: 0; overflow: hidden;修复。
3、IE6 不支持实线边框透明 transparent 属性
IE6 不支持实线边框透明 transparent 属性,当某边框设置为 transparent 属性,且有宽度的话,那么透明会以默认的黑色显示。解决方法:一是将需要隐藏的颜色设置为背景色;二是设置border-style:dashed。
四、CSS 如何产生带有正方形项目的列表?
list-style-type: square;
无序列表:
ul {
list-style-type: circle; /* 每一项前都是圆圈 */
}
ul {
list-style-type: square; /* 每一项前都是正方形 */
}
有序列表:
ol {
list-style-type: upper-roman; /* 每一项前都是大写罗马数字 */
}
ol {
list-style-type: lower-alpha; /* 每一项前都是小写字母 */
}
五、用 CSS 实现饼状图效果
<div class="pie"></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.2turn);
}
实现效果如图所示:

不断变化的饼状图:
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite,bg 6s step-end infinite;
}
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #655; }
}
linear-gradient(偏向角度,起始点颜色,终止点颜色): 线性渐变,针对图片。