跟着 B 站学代码,原视频链接,查看 demo 戳这里

一、伪类和伪元素
1、CSS3中使用“:”是伪类,“::”是伪元素,想要兼容低版本浏览器伪元素也可使用“:”格式。
2、伪类用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般 CSS 相似,可以为已有元素添加样式,但是它只有处于 DOM 树无法描述的状态下才能为元素添加样式,所以称为伪类。
3、伪元素用于创建一些不在 DOM 树中的元素,并为其添加样式。
例如,我们可以通过:before来在一个元素之前添加一些文本,并为这些文本添加样式,虽然用户可以看见这些文本,但是它实际上并不在 DOM 文档中。
4、伪类有:first-child,:link,:vistited,:hover,:active,:focus(获取焦点时),:lang(定义语言规则)
5、伪元素有::first-line,::first-letter,::before,::after,::selection(选择器)
二、JS 部分
1、给元素绑定事件监听
document.querySelector('body').addEventListener('mousemove', eyeball);
2、getBoundingClientRect():得到元素相对于视窗的位置集合,上下左右
该函数返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height
let x = (eye.getBoundingClientRect().left) + (eye.clientWidth / 2);
rectObject.top // 元素上边到视窗上边的距离
rectObject.right // 元素右边到视窗左边的距离
rectObject.bottom // 元素下边到视窗上边的距离
rectObject.left // 元素左边到视窗左边的距离
rectObject.width // 是元素自身的宽
rectObject.height // 是元素自身的高
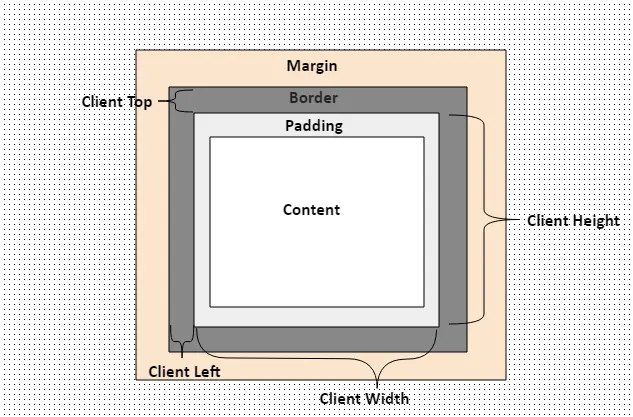
3、clientWidth、clientHeight、clientLeft、clientTop

(1)clientWidth属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条、边框和外边距。计算方式如下:
# 存在垂直滚动条
$ content width + padding - scollbarWidth
# 不存在滚动条
$ content width + padding
(2)clientHeight属性表示元素内部的高度,以像素计。包括内边距,但不包括水平滚动条、边框和外边距。计算方式如下:
# 存在水平滚动条
$ content height + padding - scollbarHeight
# 不存在滚动条
$ content height + padding
(3)clientLeft属性表示一个元素的左边框的宽度。获取元素内边距边框到边框的距离。计算方式如下:
默认情况下是border width,如果文字方向从右往左(默认从左往右,通过设置 direction: rtl)进行排列,且存在垂直滚动条的情况下,border width + scollbarWidth。
注意:如果当前元素是行内元素,clientLeft将返回 0。
(4)clientTop属性表示一个元素的上边框的宽度。获取元素内边距边框到边框的距离。
(5)使用场景:计算滚动条的宽度,计算元素内部实际可用区域。
(6)参考文章:https://segmentfault.com/a/1190000019507352?utm_source=tag-newest
4、Math.atan2——正切操作
这是个数学问题,具体见Math.atan 与 Math.atan2
let radian = Math.atan2(event.pageX - x, event.pageY - y);