
JS:
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.container').append($(new Array(200).join('<span></span>')));
$('span').mouseover(function() {
$(this).addClass('fall')
})
})
</script>
HTML:
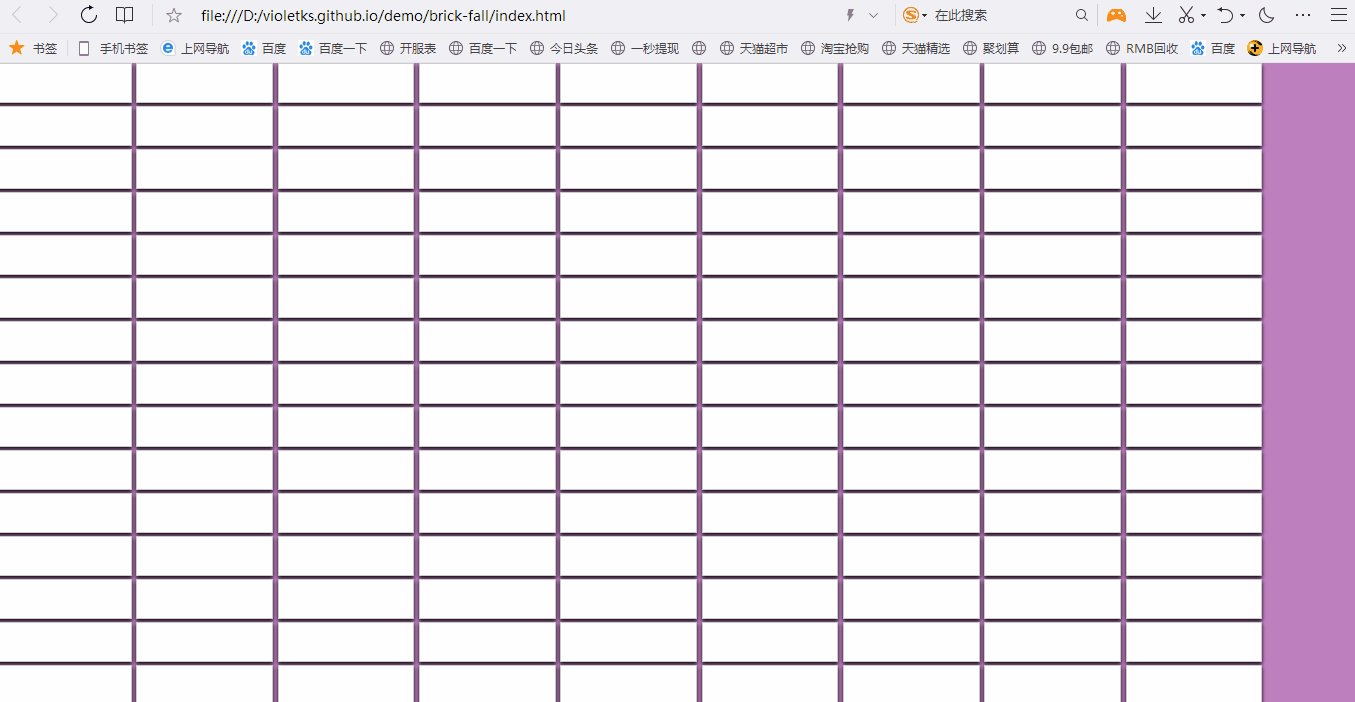
一个<div class="container">里面若干<span>,给<span>设置动画。
主要 CSS:
.container {
width: 100%;
height: 100vh;
background: rgba(128, 0, 128, .5); /* 紫色 */
background-size: cover;
overflow: hidden;
}
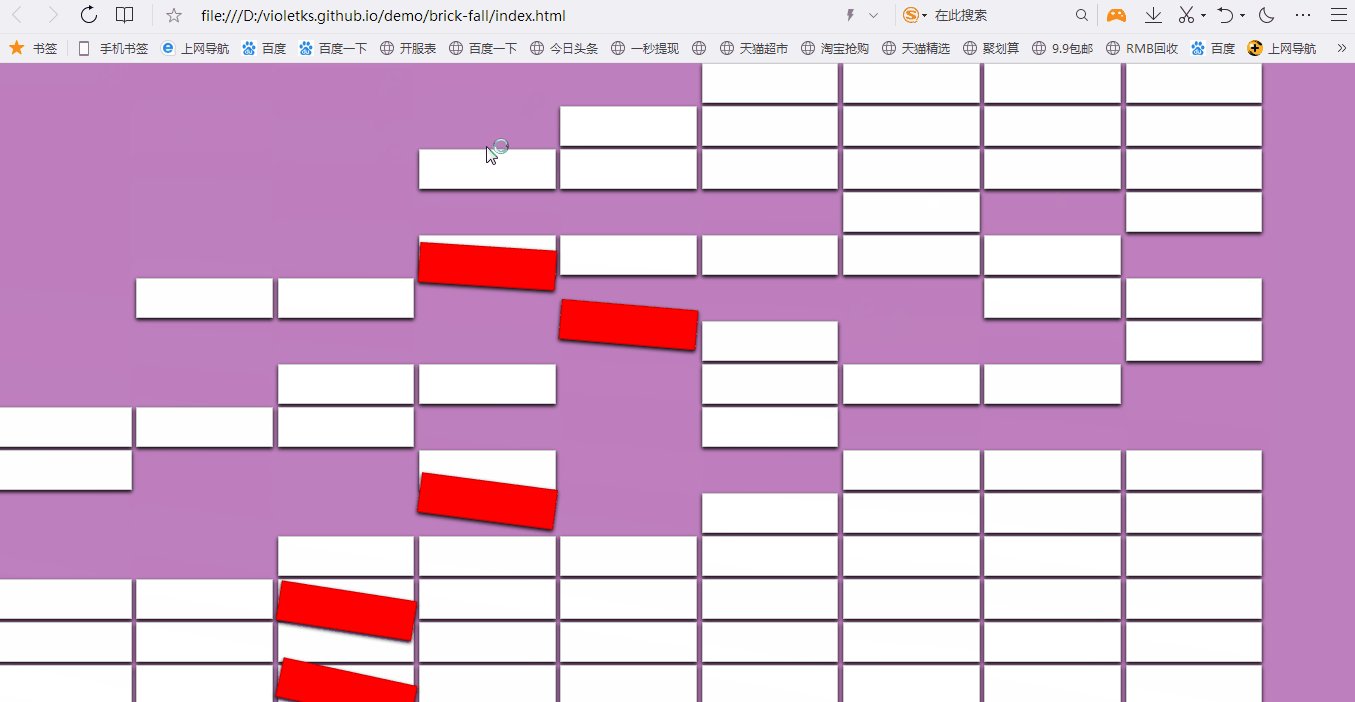
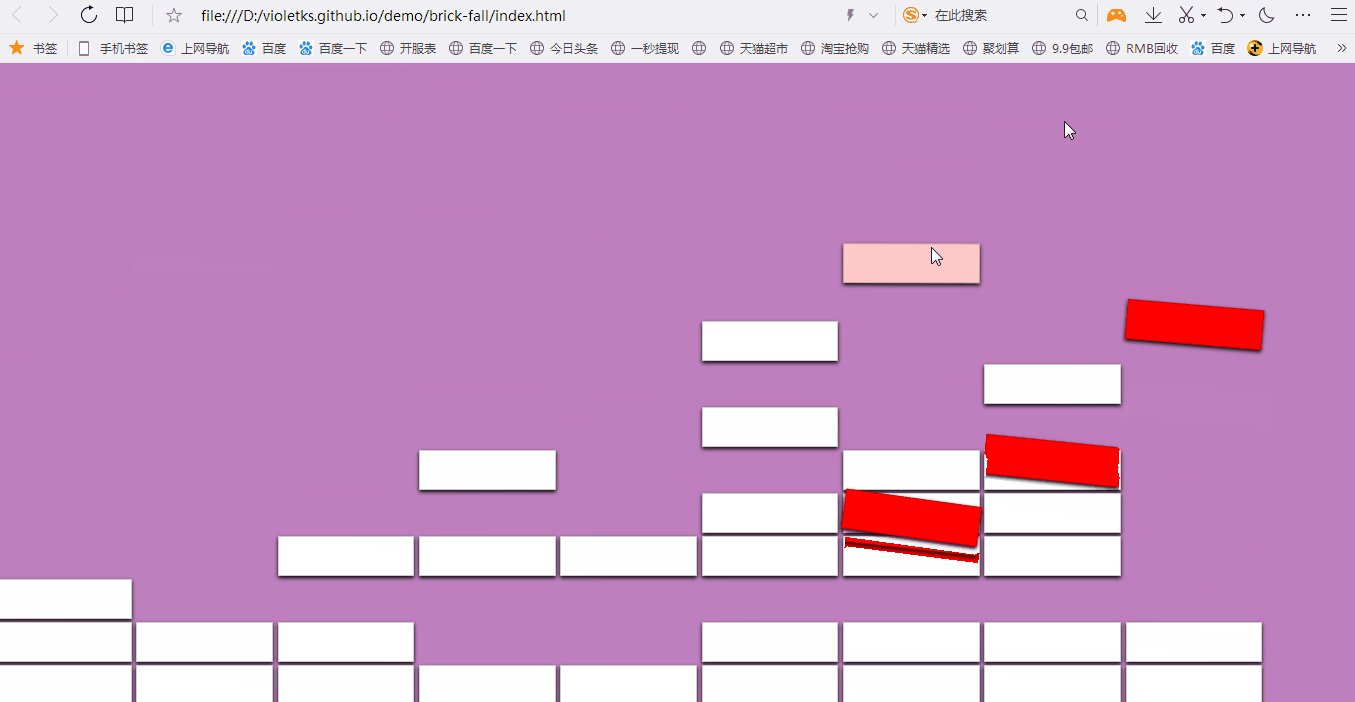
.container span.fall {
z-index: 1000;
background: #f00; /* 红色 */
transition: 0.2s;
pointer-events: none;
animation: fall 2s linear forwards;
}
@keyframes fall {
0% { transform: translateY(0) rotate(0deg); }
100% { transform: translateY(1000px) rotate(20deg); }
}
background-size: cover;把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。所以需要overflow: hidden;溢出隐藏。pointer-events: none;使该元素鼠标事件失效,可以透过该元素点击它所覆盖到的区域。animation: fall 2s linear forwards;forwards 使动画结束后保持最后的样子。