transform、translate、transition

一、做最底层容器 container

二、加入图片,设置不同位置和透明度
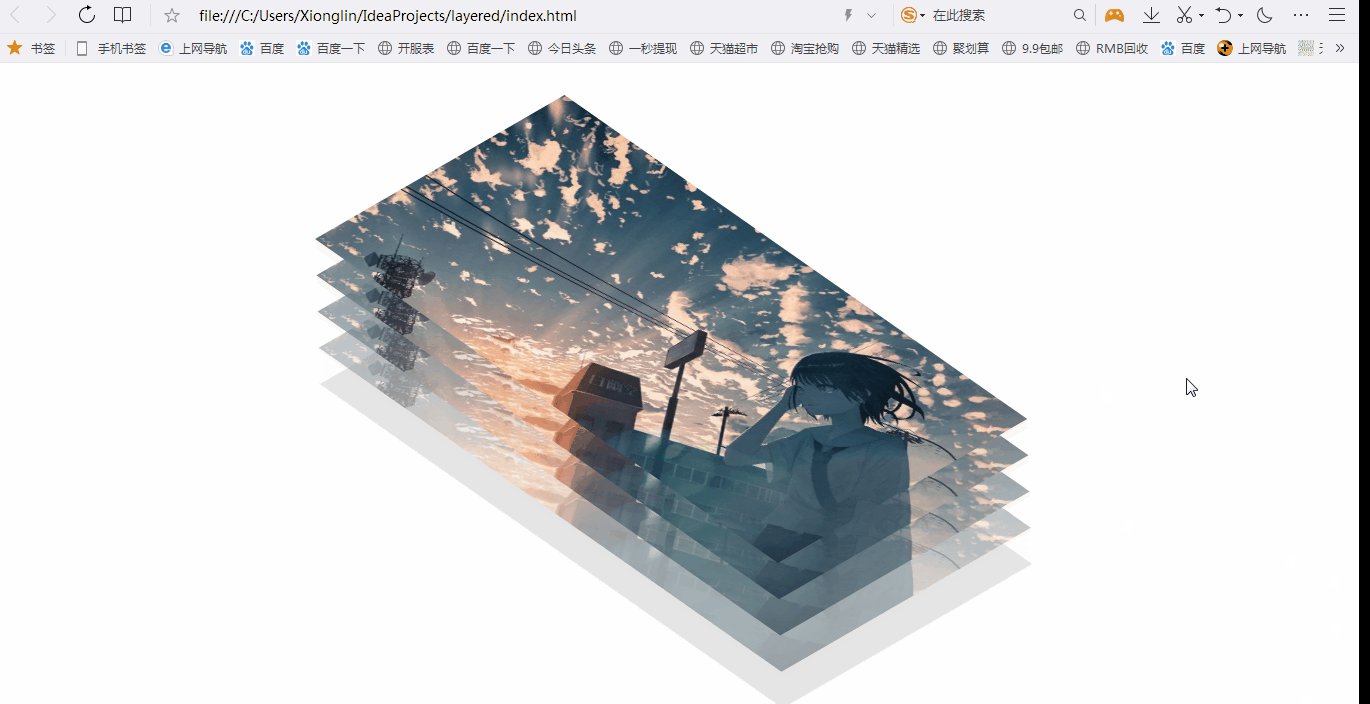
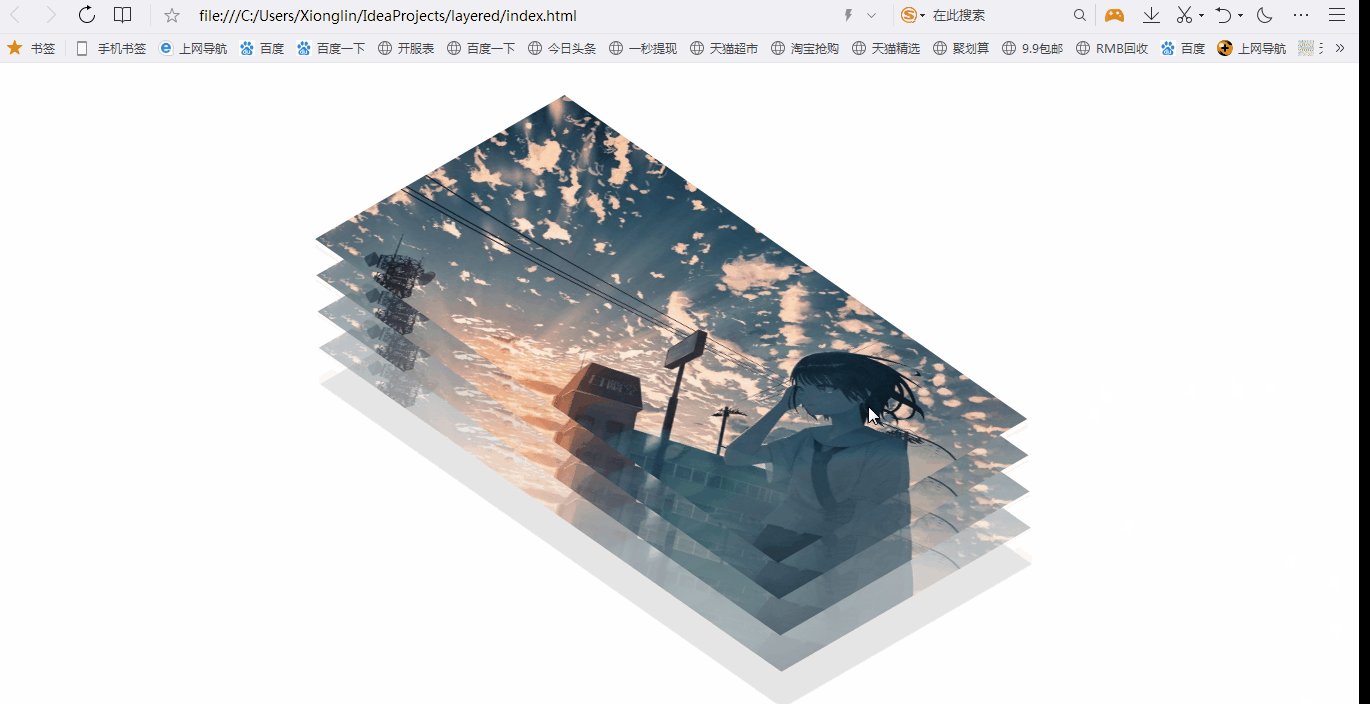
四张图一开始重叠在一起,鼠标 hover 位置改变。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Layered Image Hover Effects</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<img src="img.jpg">
<img src="img.jpg">
<img src="img.jpg">
<img src="img.jpg">
</div>
</body>
</html>
CSS
body {
margin: 0;
padding: 0;
width: 100%;
height: 100vh; /* vh:相对视口高度,若浏览器高度 900px,1 vh = 900px/100 = 9 px,100 vh = 90 px */
display: flex;
align-items: center;
justify-content: center;
}
.container {
position: relative;
width: 360px;
height: 640px;
margin-top: 150px;
background: rgba(0, 0, 0, .1);
transform: rotate(-30deg) skew(25deg) scale(.8);
transition: 0.5s; /* 0.5s 内状态平滑过渡 */
}
.container img {
position: absolute;
width: 100%;
transition: 0.5s;
}
.container:hover img:nth-child(4) {
transform: translate(160px,-160px);
opacity: 1;
}
.container:hover img:nth-child(3) {
transform: translate(120px,-120px);
opacity: .8;
}
.container:hover img:nth-child(2) {
transform: translate(80px,-80px);
opacity: .6;
}
.container:hover img:nth-child(1) {
transform: translate(40px,-40px);
opacity: .4;
}
三、transform 属性
transform: rotate(-30deg):矩形围绕自己的中心点逆时针旋转 30deg,2D 旋转transform: skew(25deg):沿着 X 轴和 Y 轴倾斜转换 25deg,2Dtransform: scale(.8):缩放 0.8 倍transform: translate(160px,-160px);:沿 X 轴和 Y 轴平移,X 轴正值向右,Y 轴正值向下transition: 0.5s;:0.5s 内状态平滑过渡vh:相对视口高度,若浏览器高度 900px,1 vh = 900px/100 = 9 px,100 vh = 90 px- 查看 demo 戳这里