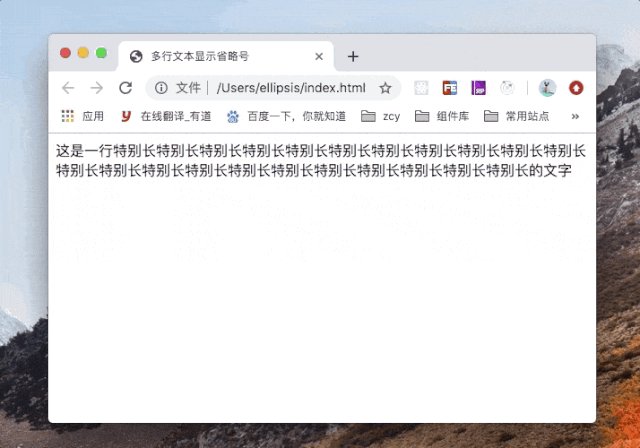
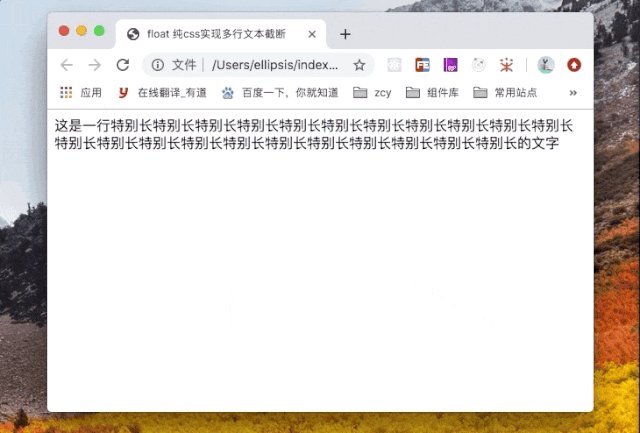
一、单行文本溢出省略
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
white-space: nowrap; /* 文字在一行显示,不能换行 */
text-overflow: ellipsis; /* 文本溢出时,显示省略号 */
1、优点
- 无兼容问题
- 响应式截断
- 文本溢出范围才显示省略号,否则不显示省略号
- 省略号位置显示刚好
2、缺点
- 只支持单行文本截断
3、适用场景
- 适用于单行文本溢出显示省略号的情况
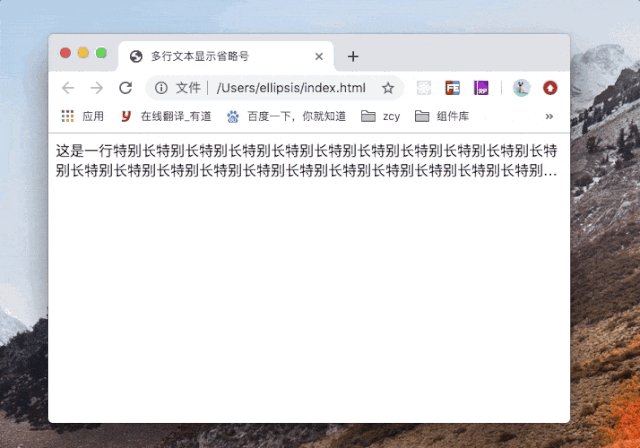
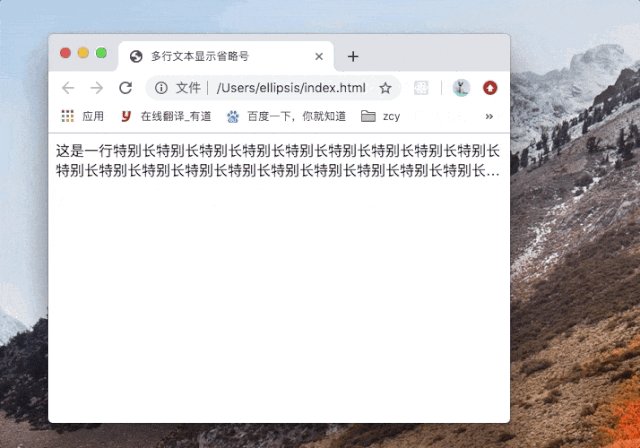
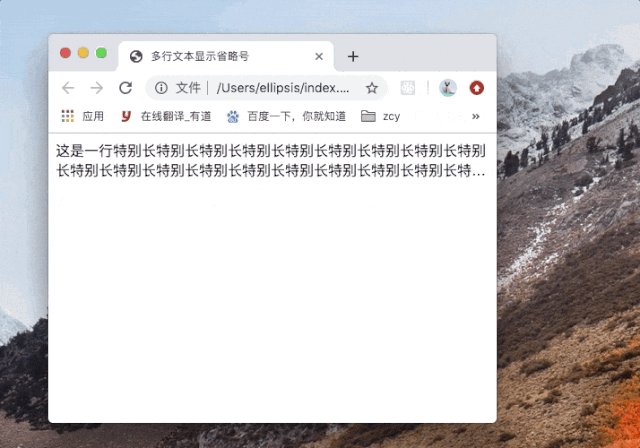
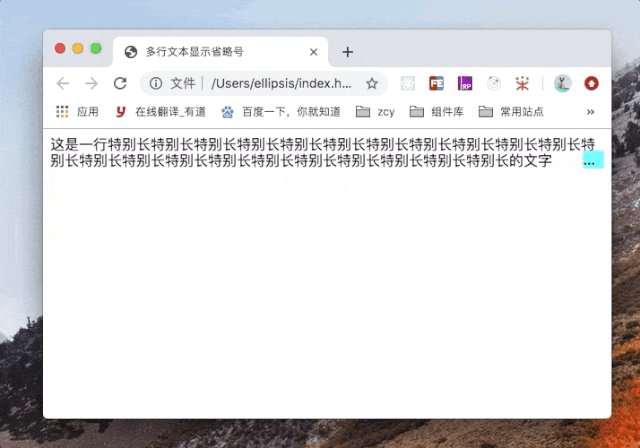
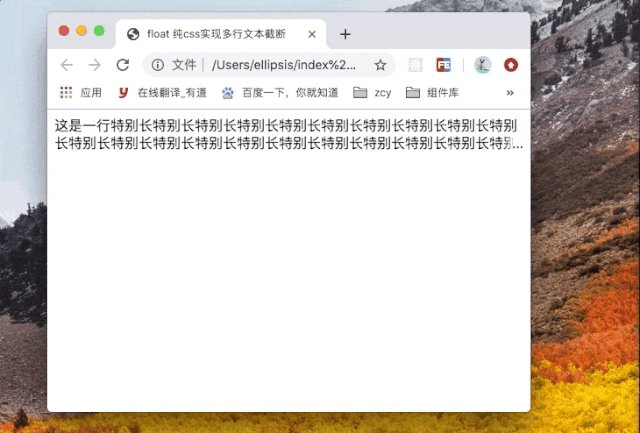
二、多行文本溢出省略(按行数)
-webkit-line-clamp: 2; /* 在一个块元素内,限制最多显示 2 行 */
display: -webkit-box; /* 弹性盒子 */
-webkit-box-orient: vertical; /* 子元素排列方式 */
overflow: hidden;
text-overflow: ellipsis; /* 用省略号隐藏溢出文本 */
1、优点
- 响应式截断
- 文本溢出范围才显示省略号,否则不显示省略号
- 省略号位置显示刚好
2、缺点
- 兼容性一般:
-webkit-line-clamp属性只有 Webkit 内核的浏览器才支持
3、适用场景
- 多适用于移动端页面,因为移动设备浏览器更多是基于 Webkit 内核

三、基于 JS 实现多行文本溢出省略
1、优点
- 无兼容问题
- 响应式截断
- 文本溢出范围才显示省略号,否则不显示省略号
2、缺点
- 需要 JS 实现,背离展示和行为相分离原则
- 文本为中英文混合时,省略号显示位置略有偏差
3、适用场景
- 适用于响应式截断,多行文本溢出省略的情况
<script type="text/javascript">
const text = '这是一段很长的文本';
const totalTextLen = text.length;
const formatStr = () => {
const ele = document.getElementsByClassName('demo')[0];
const lineNum = 2;
const baseWidth = window.getComputedStyle(ele).width;
const baseFontSize = window.getComputedStyle(ele).fontSize;
const lineWidth = +baseWidth.slice(0, -2);
// 所计算的 strNum 为元素内部一行可容纳的字数(不区分中英文)
const strNum = Math.floor(lineWidth / +baseFontSize.slice(0, -2));
let content = '';
// 多行可容纳总字数
const totalStrNum = Math.floor(strNum * lineNum);
const lastIndex = totalStrNum - totalTextLen;
if (totalTextLen > totalStrNum) {
content = text.slice(0, lastIndex - 3).concat('...');
} else {
content = text;
}
ele.innerHTML = content;
}
formatStr();
window.onresize = () => {
formatStr();
};
</script>
<body>
<div class='demo'></div>
</body>
效果和【二、多行文本溢出省略(按行数)】中的图片相同。
四、多行文本溢出不显示省略号
overflow: hidden;
line-height: 20px;
max-height: 40px;
1、优点
- 无兼容问题
- 响应式截断
2、缺点
- 单纯截断文字,不展示省略号,观感上较为生硬
3、适用场景
- 适用于文本溢出不需要显示省略号的情况

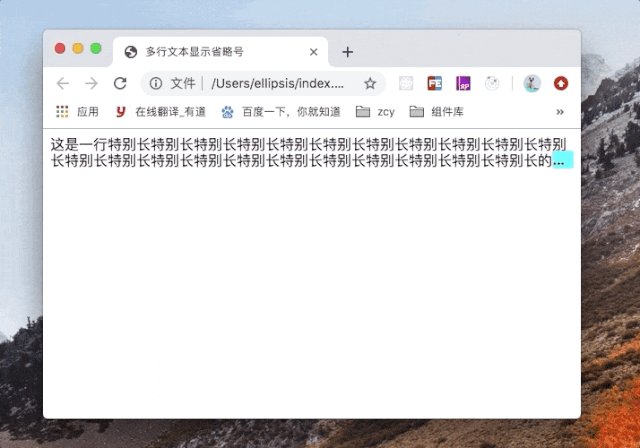
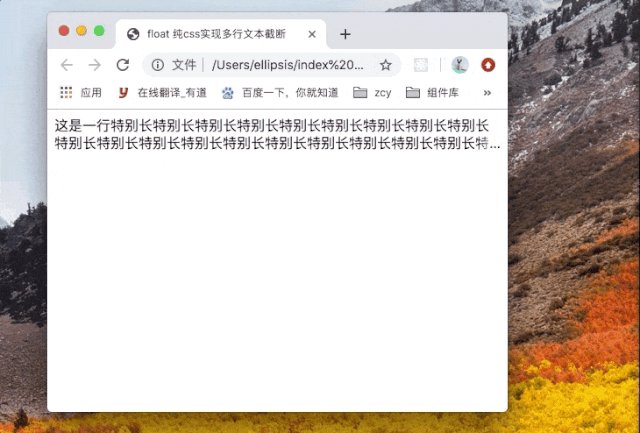
五、伪元素 + 定位实现多行省略
<style>
.demo {
position: relative;
line-height: 20px;
height: 40px;
overflow: hidden;
}
.demo::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding: 0 20px 0 10px;
}
</style>
<body>
<div class='demo'>这是一段很长的文本</div>
</body>
1、优点
- 无兼容问题
- 响应式截断
2、缺点
- 无法识别文字的长短,无论文本是否溢出范围,一直显示省略号
- 省略号显示可能不会刚刚好,有时会遮住一半文字
3、适用场景
- 适用于对省略效果要求较低,文本一定会溢出元素的情况

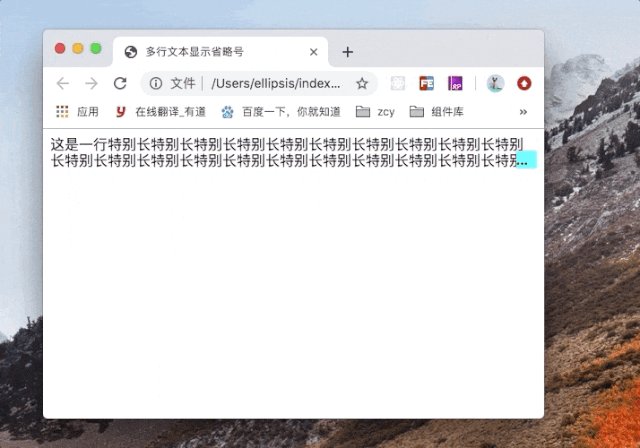
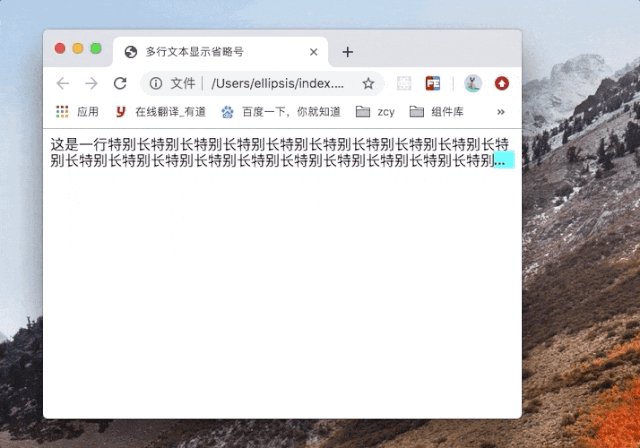
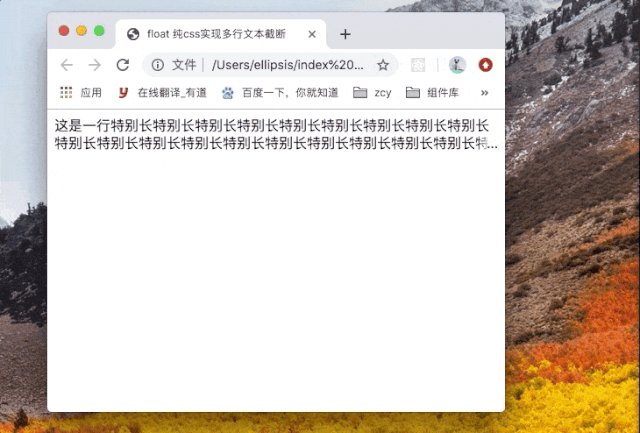
六、利用 Float 特性实现多行省略
<style>
.demo {
background: #099;
max-height: 40px;
line-height: 20px; /* 结合元素高度,高度固定的情况下,设定行高,控制显示行数 */
overflow: hidden;
}
.demo::before {
float: left;
content:'';
width: 20px;
height: 40px;
}
.demo .text {
float: right;
width: 100%;
margin-left: -20px;
word-break: break-all; /* 使一个单词能够在换行时进行拆分 */
}
.demo::after {
float: right;
content: '...';
width: 20px;
height: 20px;
position: relative; /* 根据自身位置移动省略号位置,实现文本溢出显示省略号效果 */
left:100%;
transform: translate(-100%,-100%);
}
</style>
<body>
<div class='demo'>这是一段很长的文本</div>
</body>
1、优点
- 无兼容问题
- 响应式截断
- 文本溢出范围才显示省略号,否则不显示省略号
2、缺点
- 省略号显示可能不会刚刚好,有时会遮住一半文字
3、适用场景
- 适用于对省略效果要求较低,多行文本响应式截断的情况

4、原理讲解
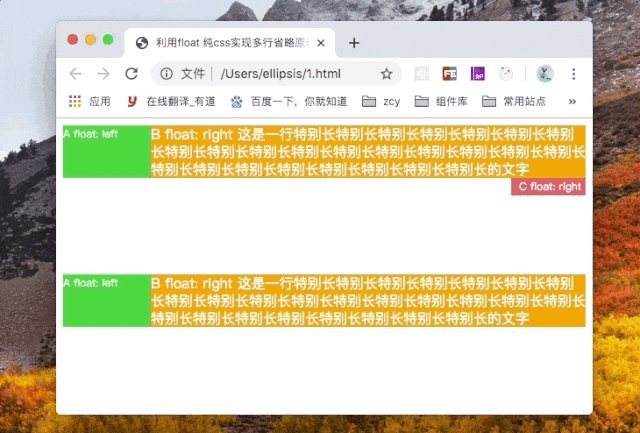
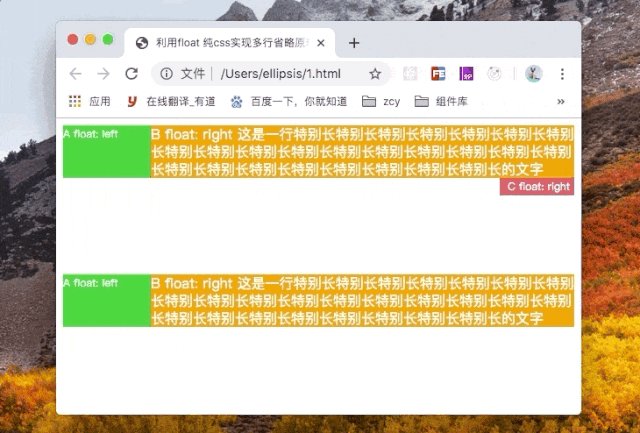
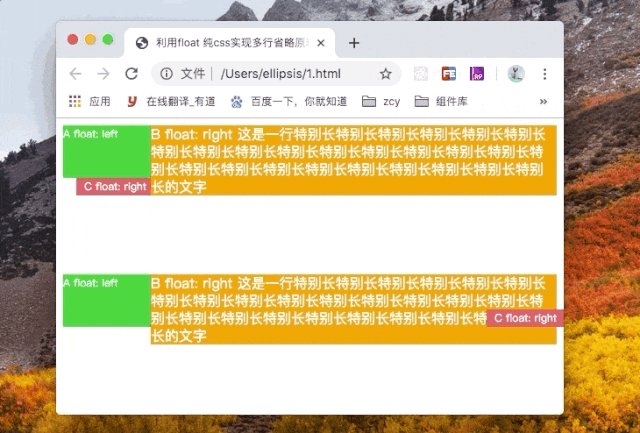
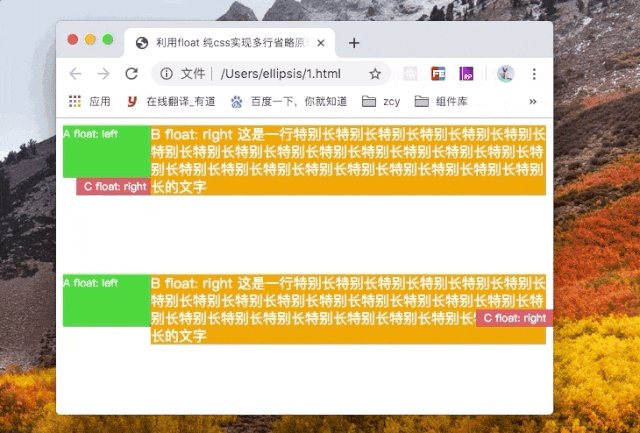
有 A、B、C 三个盒子,A 左浮动,B、C 右浮动。设置 A 盒子的高度与 B 盒子高度(或最大高度)要保持一致。
(1)当 B 盒子高度低于 A 盒子,C 盒子仍会处于 B 盒子右下方。
(2)如果 B 盒子文本过多,高度超过了 A 盒子,则 C 盒子不会停留在右下方,而是掉到了 A 盒子下。
(3)接下来对 C 盒子进行相对定位,将 C 盒子位置向右侧移动 100%,并向左上方向拉回一个 C 盒子的宽高(不然会看不到哟)。这样在文本未溢出时不会看到 C 盒子,在文本溢出时,显示 C 盒子。