一、什么是弹性布局
弹性布局,也称为 Flex 布局,是一种基于盒模型的布局方式,它通过调整容器内部元素的尺寸、位置和显示顺序,使页面在不同设备、不同屏幕尺寸下都能保持良好的视觉效果。弹性布局的主要目标是使页面设计更具响应性、灵活性和可扩展性,以适应不断变化的设备和屏幕尺寸。
在弹性布局中,页面中任何一个元素只要设置了display: flex属性,那么当前盒子都称为弹性盒子。弹性盒子默认有两条轴:一条是默认水平向右的主轴,另一条是默认垂直向下的侧轴。在弹性盒子中所有的子元素默认都是沿着主轴方向排布。
1、任何一个容器都可以指定为 Flex 布局。
.box {
display: flex;
}
2、行内元素也可以使用 Flex 布局。
.box {
display: inline-flex;
}
3、Webkit 内核的浏览器,必须加上-webkit前缀。
.box {
display: -webkit-flex; /* Safari */
display: flex;
}
4、设置为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
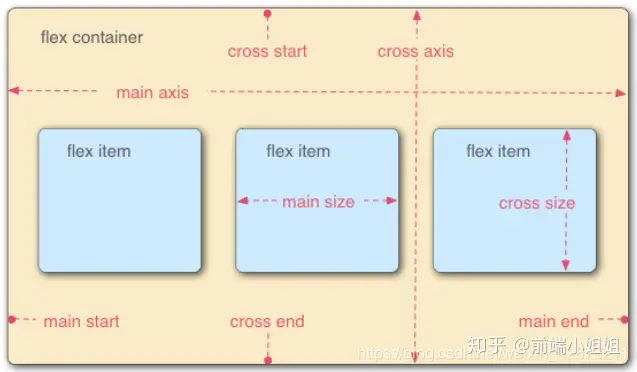
采用 Flex 布局的元素,称为 Flex 容器(flex container),它的所有子元素自动成为容器成员,称为 Flex 项目(flex item)。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
三、容器的属性
以下六个属性设置在容器上。
| 属性 | 说明 |
|---|---|
| flex-direction | 改变主轴的方向。 |
| flex-wrap | 设置项目在主轴的换行方式。 |
| flex-flow | 是 flex-direction 属性和 flex-wrap 属性的简写形式。 |
| justify-content | 定义项目在主轴上的对齐方式。 |
| align-items | 定义项目在侧轴上的对齐方式。 |
| align-content | 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 |
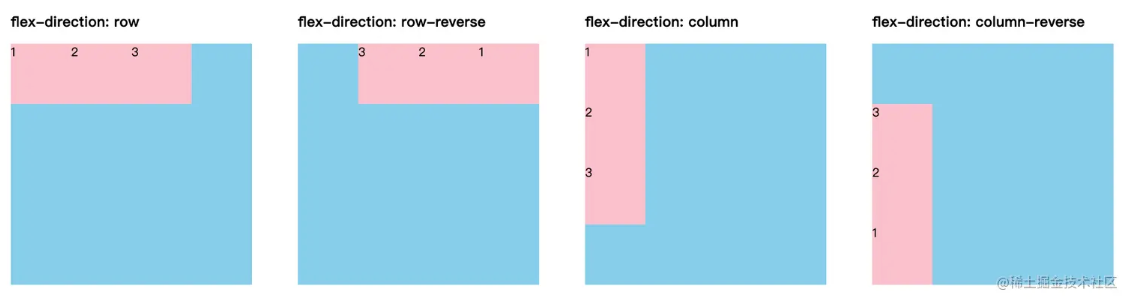
1、主轴方向(flex-direction)
弹性盒子的主轴方向默认水平向右,但是可以通过flex-direction属性改变主轴的方向。
| 属性 | 说明 |
|---|---|
| row | 水平向右(默认值) |
| row-reverse | 水平向左 |
| column | 垂直向下 |
| column-reverse | 垂直向上 |

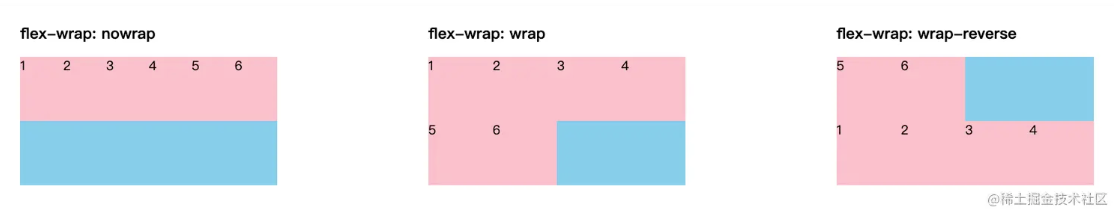
2、是否换行(flex-wrap)
Flex 布局中,默认是单行显示的,如果项目的宽度之和超出了容器的宽度,此时项目会默认压缩显示。
| 属性 | 说明 |
|---|---|
| nowrap | 不换行(默认值) |
| wrap | 换行,第一行在上方 |
| wrap-reverse | 换行,第一行在下方 |

3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
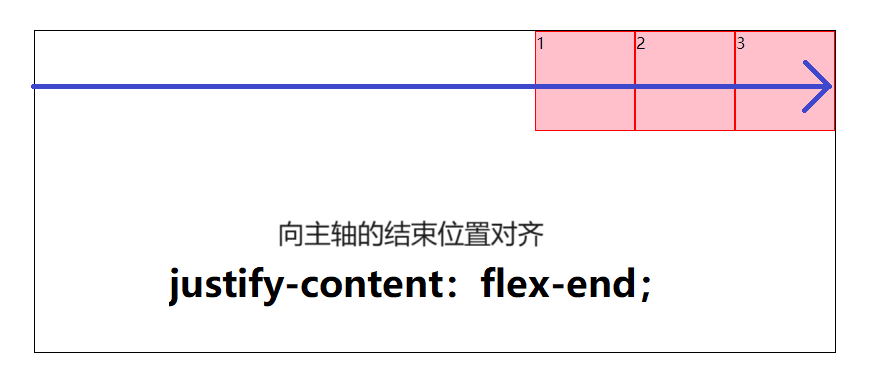
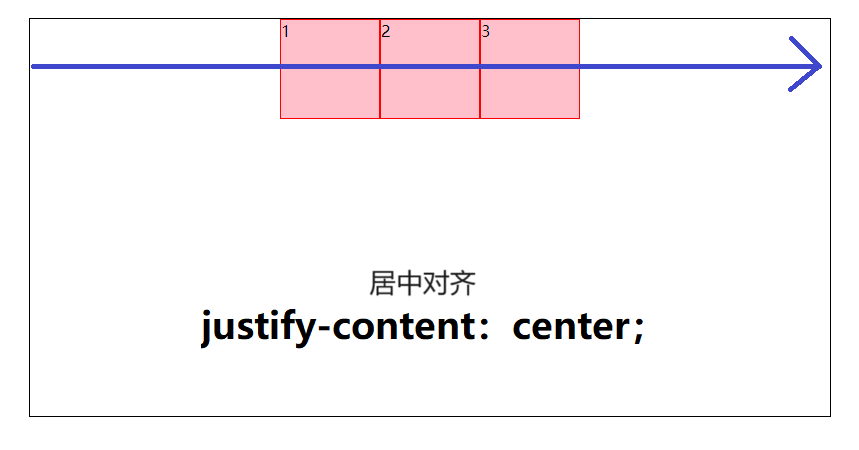
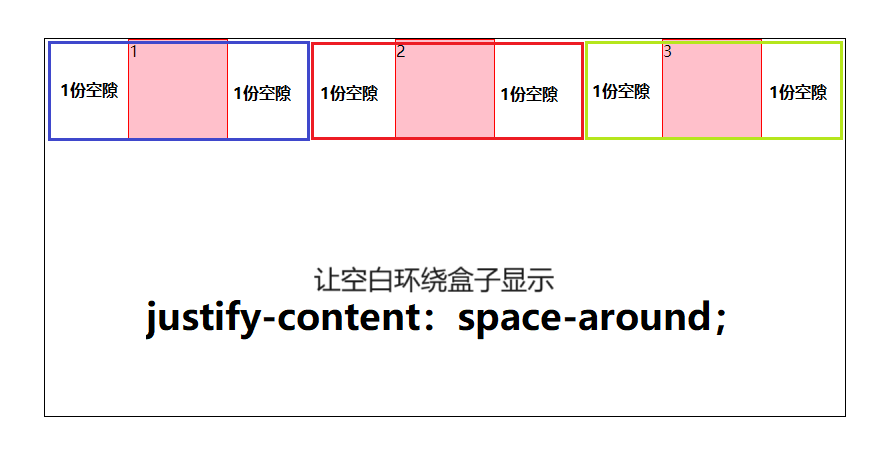
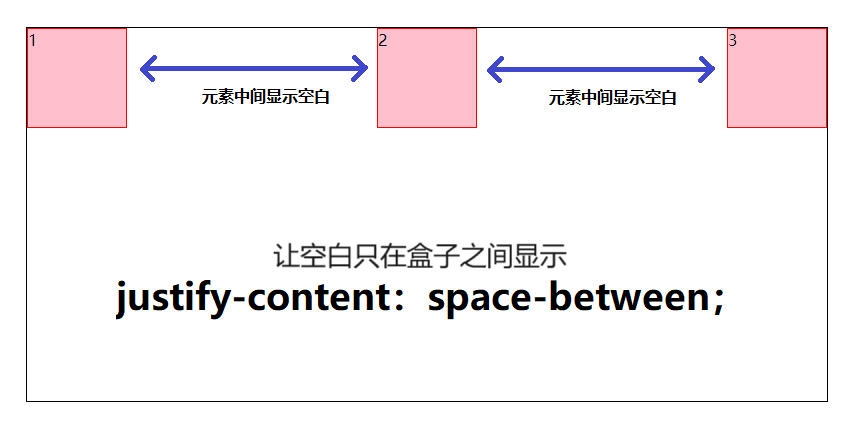
4、主轴对齐方式(justify-content)
| 属性 | 说明 |
|---|---|
| flex-start | 向主轴的开始位置对齐(默认值) |
| flex-end | 向主轴的结束位置对齐 |
| center | 居中对齐 |
| space-around | 项目之间的间隔 比 项目与容器边框的间隔 大一倍 |
| space-between | 两端对齐,项目之间有相等间隔 |
| space-evenly | 项目之间的间隔 和 项目与容器边框的间隔 相等 |





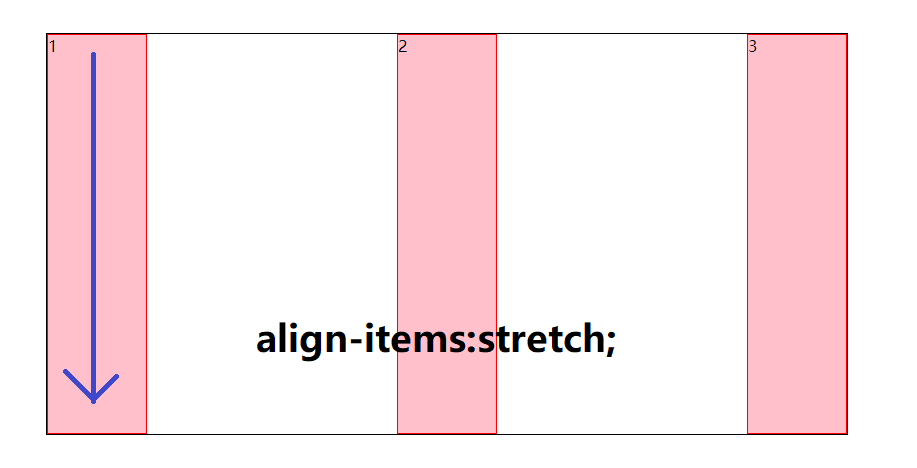
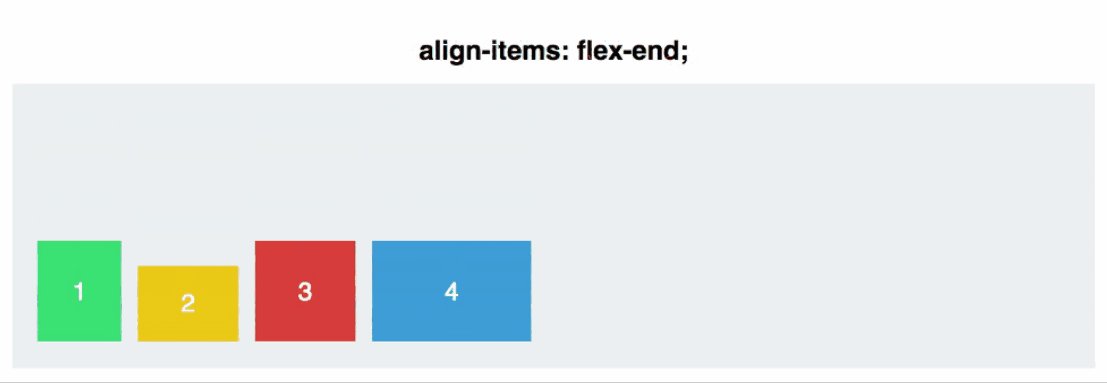
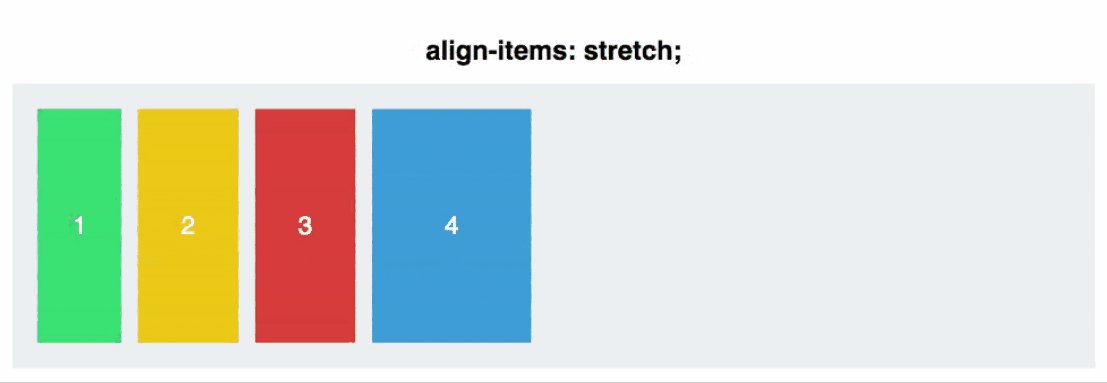
5、单行侧轴对齐方式(align-items)
| 属性 | 说明 |
|---|---|
| stretch | 让项目的高度拉伸显示,当盒子内的项目没有高度时,会默认拉伸。(默认值) |
| flex-start | 向侧轴的开始位置对齐 |
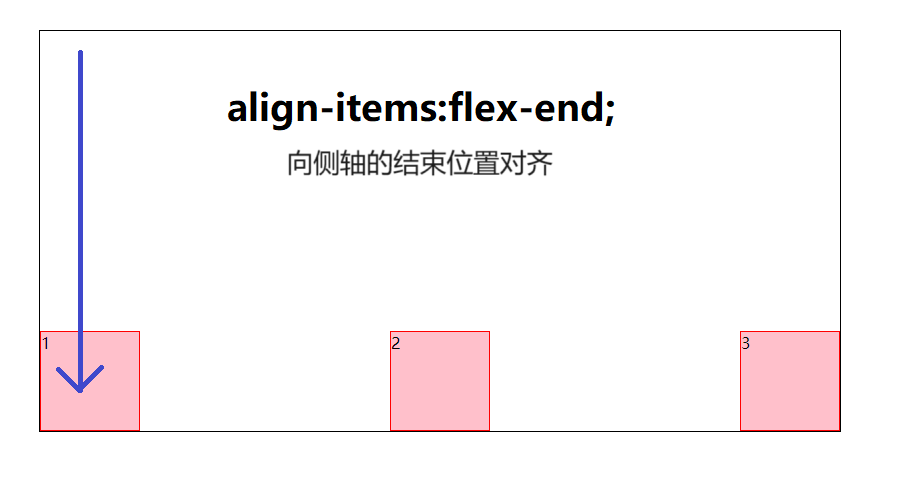
| flex-end | 向侧轴的结束位置对齐 |
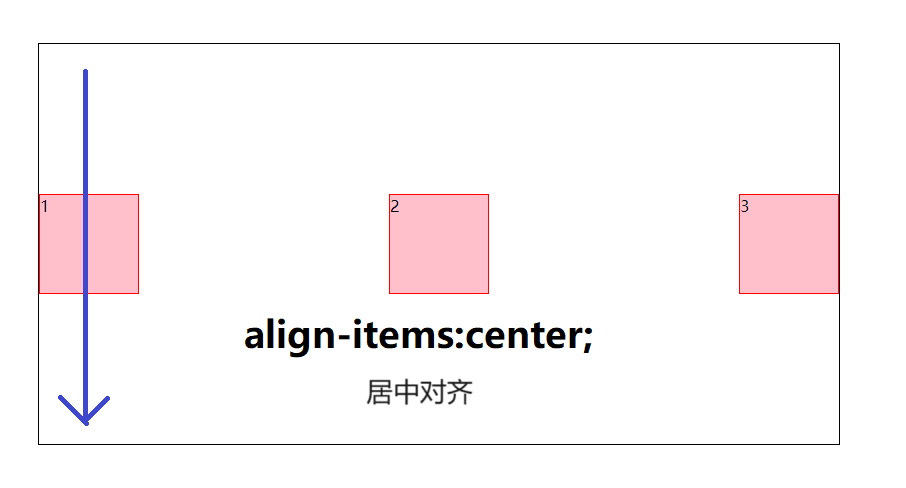
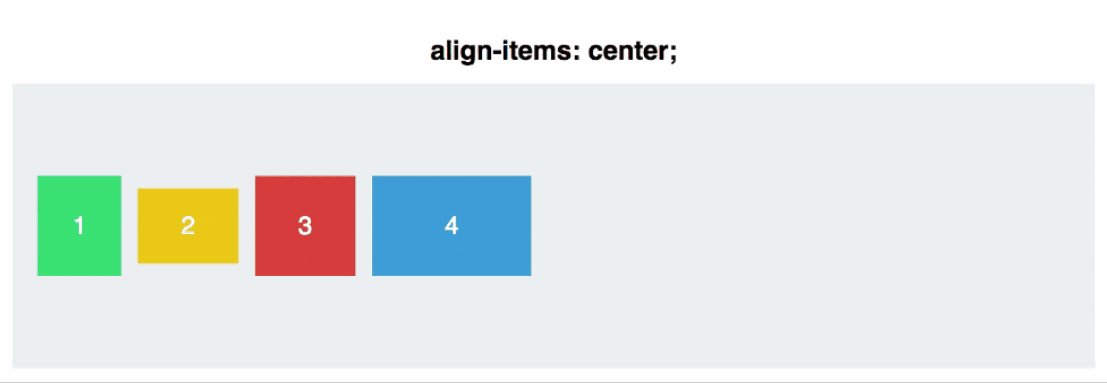
| center | 侧轴上居中对齐 |
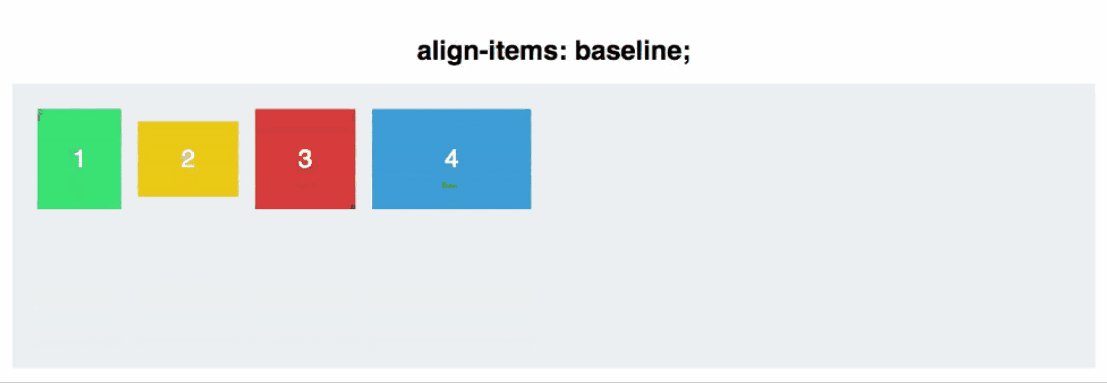
| baseline | 项目的第一行文字的基线对齐 |





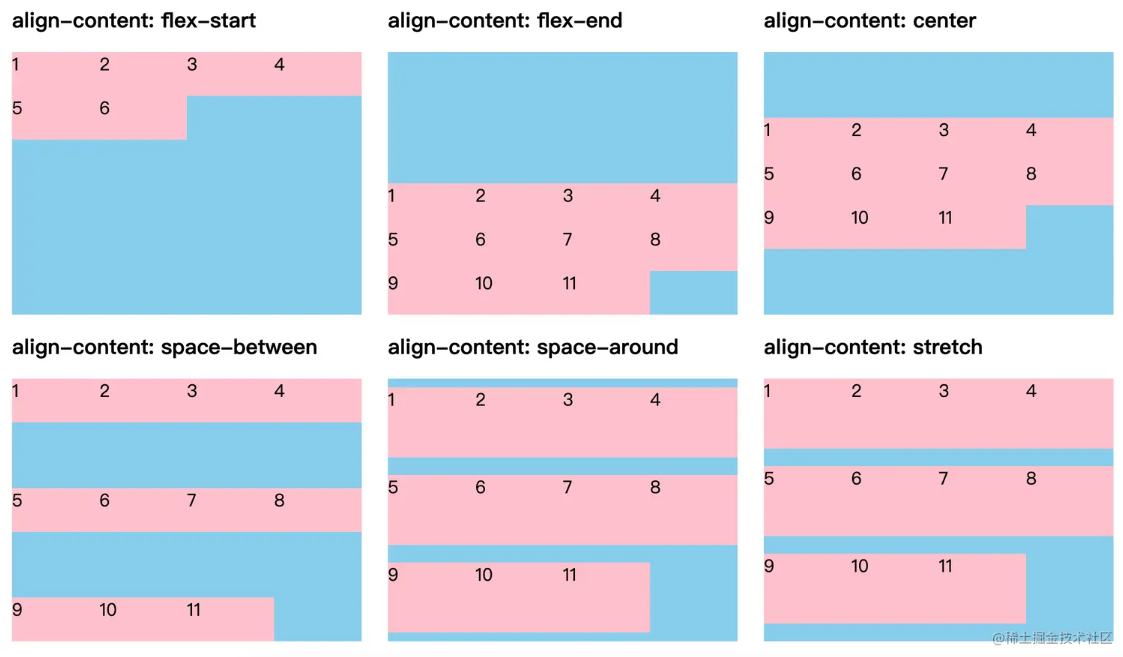
6、多行侧轴对齐方式(align-content)
| 属性 | 说明 |
|---|---|
| stretch | 子元素高度拉伸显示,只有没设高才有效果(默认值) |
| flex-start | 向侧轴的开始位置对齐 |
| flex-end | 向侧轴的结束位置对齐 |
| center | 侧轴上居中对齐 |
| space-around | 每个项目两侧的间隔都相等 |
| space-between | 与侧轴两端对齐,项目之间的间隔平均分布 |

四、项目的属性
| 属性 | 说明 |
|---|---|
| order | 定义项目的排列顺序。数值越小,排列越靠前,默认为 0,可以是负数 |
| flex-grow | 定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大 |
| flex-shrink | 定义项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小 |
| flex-basis | 默认值是 auto,指定了项目在主轴方向上的初始大小 |
| flex | 是flex-grow,flex-shrink和flex-basis的缩写 |
| align-self | 默认值是 auto,控制单独某一个项目的垂直对齐方式,可覆盖align-items属性 |
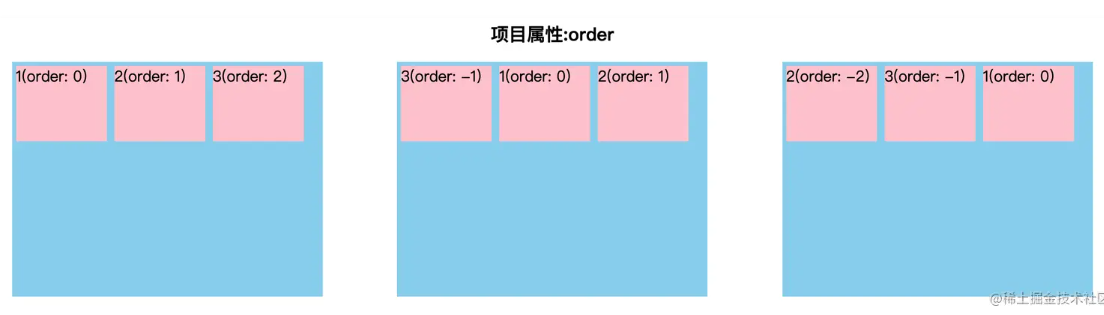
1、order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0,可以是负数。
order: <integer>;

2、flex-grow
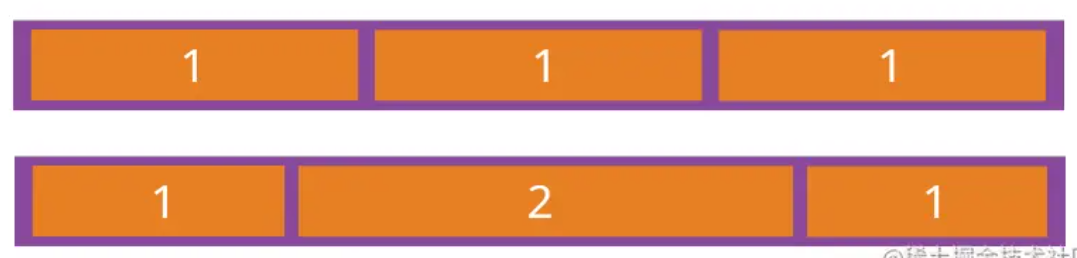
flex-grow属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为 2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-grow: <number>;

3、flex-shrink
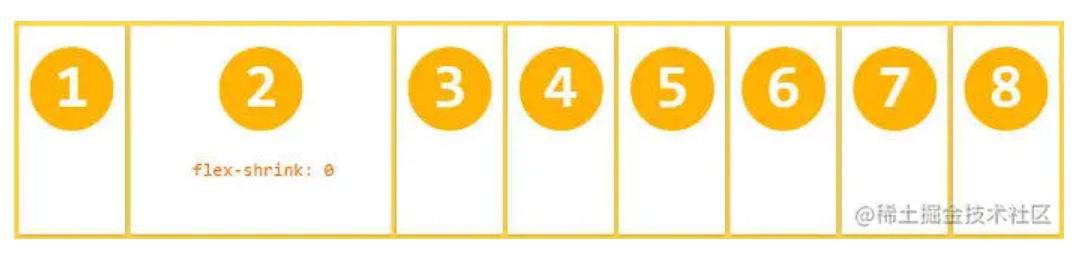
flex-shrink属性定义项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-shrink: <number>;

4、flex-basis
flex-basis属性指定了项目在主轴方向上的初始大小/基准宽度,优先级高于自身的宽度 width。
flex-basis: 0 | 100% | auto | <length>
给项目设置width: 200px,但由于同时也设置了flex-basis: 300px,项目最终显示宽度是300px。
5、flex
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'><'flex-shrink'>? || <'flex-basis'>]
flex: 1 是什么(★)

当flex取一个非负数字时,为flex-grow的值。
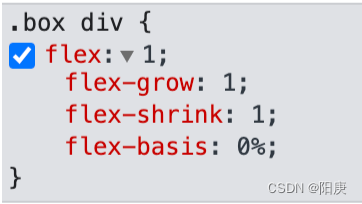
flex: 1是flex-grow: 1,flex-shrink: 1,flex-basis: 0%的合并写法。
flex-grow定义项目的放大比例,为1时所有项目等分剩余空间,也就是会等比例放大。
flex-shrink定义项目的缩小比例,为 1 时如果空间不足,项目会自动缩小。
flex-basis设置项目的基准宽度,优先级高于width。
flex: 1的效果是项目会等比例地占据剩余的空间。
.item {
flex: none;
}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
.item {
flex: auto;
}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
6、align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;