一、什么是 HTML5?如何区别 HTML 和 HTML5?
HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步提升。HTML5更方便书写、精简,有利于程序员快速的阅读和开发。可以通过DOCTYPE声明(HTML的长而复杂,HTML5的简便)、新增的结构元素和功能元素来区别它们。
二、HTML5 有哪些新特性?移除了哪些元素?
HTML5 的新特性:
(1)拖放(Drag and drop)API:通过给标签元素设置属性draggable值为true,能够实现对目标元素的拖动。
(2)语义化更好的内容标签(header、nav、footer、aside、article、section)。
(3)多媒体支持:音频、视频标签(audio、video),可以让开发人员不必依赖任何插件就能在网页中嵌入浏览器的音频和视频内容。
(4)图像支持:画布标签(canvas)、svg。
(5)地理定位(Geolocation):用于定位用户的位置。
(6)新的表单控件,比如数字、日期、时间、日历和滑块。
(7)Web Storage:
本地离线存储(localStorage),即长期存储数据,浏览器关闭后数据不丢失。
会话存储(sessionStorage),即数据在浏览器关闭后自动删除。
(8)Web Worker:是运行在后台的JavaScript,不会影响页面的性能。
(9)WebSocket:双向通信协议。
以下 HTML 4.01 元素已从 HTML5 中删除:
<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、<frame>、<frameset>、<noframes>、<strike>、<tt>
三、HTML5 新标签有哪些?为什么要加强语义化?
1、常用新标签:
<header>:一般作为网页的头部使用,可以多个。
<footer>:底部,不一定是文档最底部,可以多个。
<aside>:定义侧边栏内容。
<nav>:定义导航链接的部分。
<article>:定义页面独立内容区域,与<section>类似,用于文章 blog、帖子、短文或者回复、评论等。
<section>:有独立的内容,但结构相近的片段,就可以用<section>,范围比 div 大,语义比 div 更强,可以包含<header>、<h1>~<h6>等凸显语义的标签。
<address>:定义文档或文章的作者/拥有者的联系信息,字体样式默认倾斜。
<hgroup>:对标题进行分组。
<canvas>:图形容器,画布,一般用 JS。
<time>:时间标签,主要用于搜索引擎和其它一些内容引擎特殊的解析和展示。目前所有主流浏览器都不支持。
<blockquote>:定义块引用,有缩进。
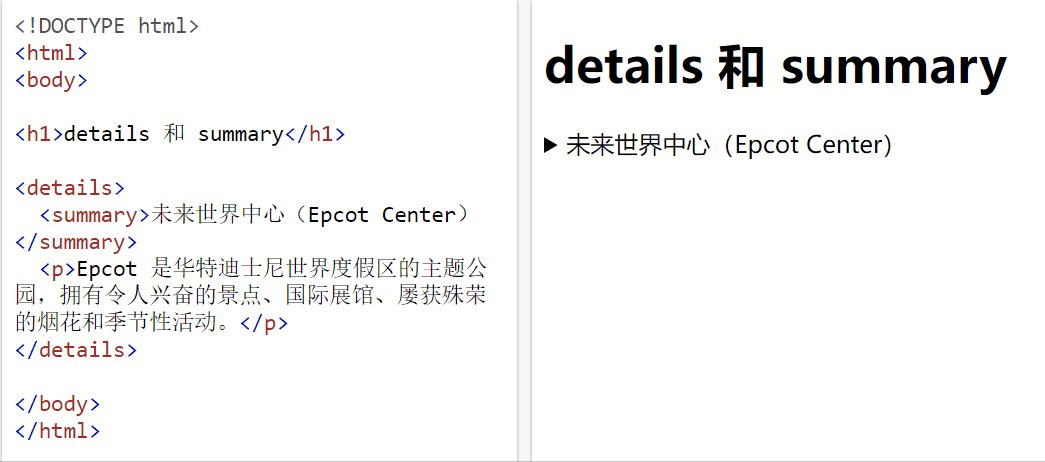
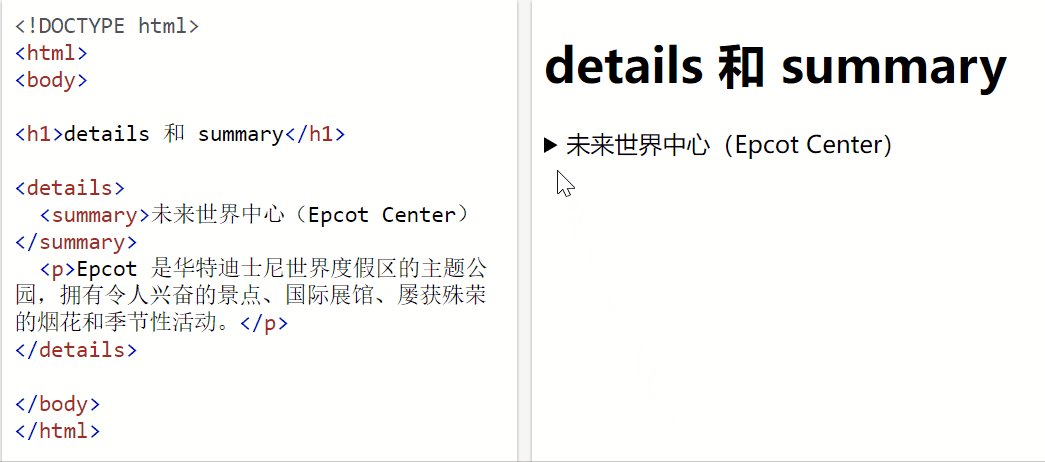
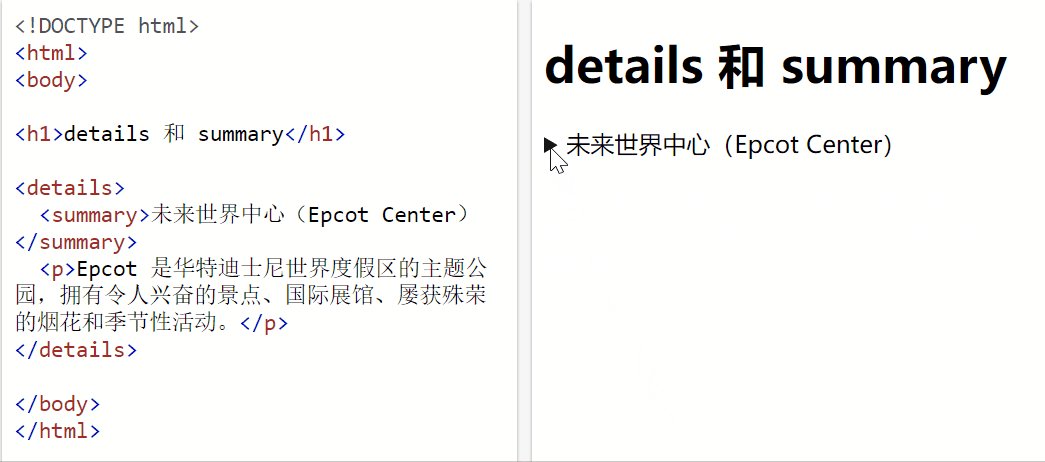
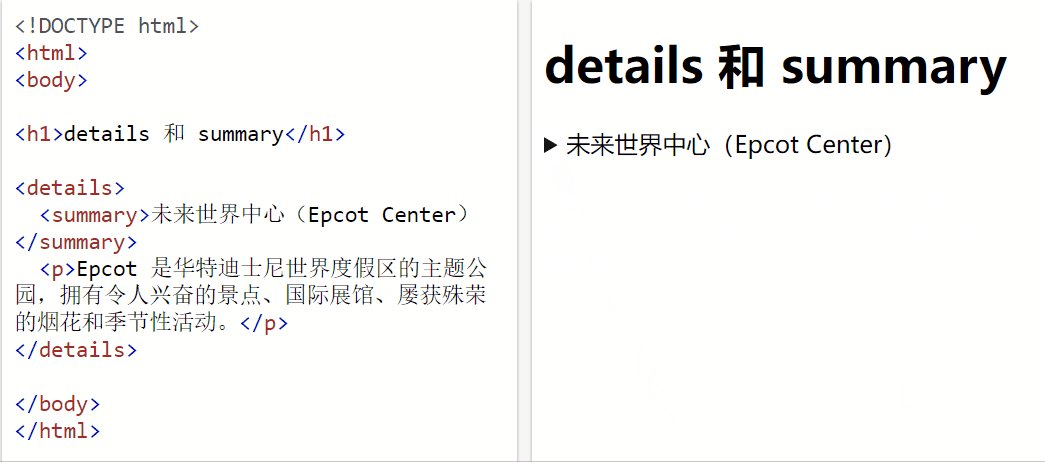
<details>:细节、详情 ,open属性:定义详细信息是否可见,<summary>相当于详细信息的标题,点击标题显示详细信息。

<datalist>:定义选项列表,与 input 元素配合使用,实现下拉选项。
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
<fieldset>:可将表单内的相关元素分组,使表单有特殊边界,legend为fieldset元素定义标题。
<fieldset>
<legend>用户登录</legend>
用户名:<input type="text"><br>
密码:<input type="password">
</fieldset>
2、新增了许多 input type 属性:email、tel、url、number、search 搜索框、range 自由拖动滑块、time、date 日期、datetime 时间、month、week
3、新增了许多 input 属性:autocomplete="on"自动完成功能、autofocus页面加载时自动获得焦点、multiple多文件上传、required必填项、accesskey规定激活元素的快捷键、pattern="[0-9]"规定输入字段格式、accept规定文件上传类型。
<input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" />
4、语义化标签优点:
(1)易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
(2)有利于 SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
(3)方便屏幕阅读器解析,如盲人阅读器根据语义渲染网页。
(4)有利于开发和维护,语义化更具可读性,代码更好维护,与 CSS3 关系更和谐。
四、新的 HTML5 文档类型和字符集是什么?
HTML5文档类型是<!DOCTYPE html>。
HTML5使用的字符集<meta charset="UTF-8">。
五、HTML5 Canvas 元素有什么作用?
Canvas元素用于在网页上绘制图形,该元素标签的强大之处在于可以直接在HTML上进行图形操作。
六、如何在 HTML5 页面中嵌入音频和视频?
HTML5 包含了嵌入音频、视频文件的标准方式,音频支持的格式包括 MP3、Wav 和 Ogg 等,视频支持的格式包括 MP4、WebM 和 Ogg 等,嵌入方式如下。
<!-- 音频 -->
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
Your browser does'nt support audio embedding feature.
</audio>
<!-- 视频 -->
<video width="450" height="340" controls>
<source src="horse.mp4" type="video/mp4">
Your browser does'nt support video embedding feature.
</video>