一、HTML 中 <!DOCTYPE> 的作用
文档类型声明,目的是告诉标准通用标记语言解析器要使用什么样的文档类型定义(DTD)来解析文档。它不是 HTML 标签,它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
<!-- 使用 HTML5 版本 -->
<!DOCTYPE html>
二、标准盒子模型与怪异盒子模型
- box-sizing 的三个属性:content-box(标准盒子模型),border-box(怪异盒子模型),inherit(规定应从父元素继承 box-sizing 属性的值)。
- 标准盒子模型显示要比怪异盒子模型大,width 的计算方式不同。
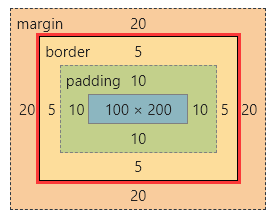
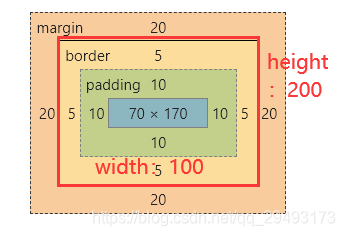
标准盒子模型总宽度 = margin + border + padding + width(content) IE盒子模型总宽度 = margin + width(border + padding + content) - DOCTYPE 缺失在 IE 浏览器中会触发怪异模式。
- Bootstrap 里面用的是
border-box。
.box {
width: 100px;
height: 200px;
padding: 10px;
border: 5px solid blue;
margin: 20px;
}
标准盒子模型:width 和 height 是设置内容区域 content 的宽高。

IE 怪异盒子模型:width 和 height 设置的是盒子的 border + padding + content 总宽高。

三、行内元素、块元素、空元素
行内元素:a、b、u、i、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、ol、li、p、h1~h6、dl、dt、dd、table、td、th、tr、caption
空元素:br、hr、link、input、img、meta
行内元素的特点:
1、只能容纳文本或其他行内元素。
2、宽度只与内容有关。
3、和其他元素都在一行上。
4、高,行高,内外边距部分可改变。
块级元素的特点:
1、高,行高,内外边距都可控制。
2、总是在新行上开始,占据一整行。
3、它可以容纳行内元素和其他块元素。
4、宽度始终是与浏览器宽度一样,与内容无关。
区别:
1、行内元素会根据其内容的大小自动调整宽度,并在同一行上显示多个元素。
块级元素通常会占据其父元素的整个宽度,并从新的一行开始。
2、行内元素不可以包括块级元素,只能包容文本或其他行内元素。
块级元素能够包括行内元素和块级元素,还能够包容行内元素和其余元素。
3、行内元素与块级元素属性的分歧,主要在盒模型属性上。
行内元素设置 width 无效,height 无效(能够设置 line-height),margin、padding 设置上下有效。
元素转换:
display: inline; /* 转换成行内元素,不独占一行,不能设置宽高 */
display: inline-block; /* 转换成行内块元素,不独占一行,能设置宽高 */
display: block; /* 转换成块元素,独占一行,能设置宽高 */
四、label 标签的作用是什么
label 标签在网页设计中主要作用是提升用户体验和增强网站的可访问性。
1、提升用户体验。label 标签为表单元素提供文本标签,使用户能够更清楚地了解每个表单元素的用途。当用户点击文本标签时,相关联的表单元素会自动获得焦点或被选中,简化了用户与表单的交互,使其更加方便。
2、增强可访问性。对于使用屏幕阅读器等辅助技术的用户来说,label 标签提供了更好的可访问性。这些技术会将 label 标签与相关表单元素的描述关联起来,从而使用户能够更好地理解表单的目的和用途。
3、改变样式和布局。label 标签可以用来改变表单控件的样式和布局。例如,它包含在 CSS 样式中,并使用伪元素和伪类来添加特定样式。
4、提供用户友好的表单控制。label 标签可以通过包含图标、文本和表单控件来提供用户友好的表单控制。这样,用户可以点击文本或图标来选择或激活相应的控件。
5、提高可点击区域的大小。在移动设备上,通过将 label 标签与相应的表单控件关联,可以扩大可点击区域的大小。这样,用户更容易点击到想要的控件,提高了用户体验。
6、支持 HTML5 表单验证。使用 label 标签可以支持 HTML5 表单验证。可以通过为表单控件添加 required 属性,然后与 label 标签关联,当用户没有填写必填字段时,会显示相应的错误消息。
五、title 与 h1 的区别,b 与 strong 的区别,i 与 em 的区别
1、title 与 h1 的区别:
(1)title 标签定义文档的标题,显示在浏览器的标题栏或页面的选项卡中。h1 标签定义 HTML 标题,显示在网页内容上。
(2)title 标签更重于网站信息,可以告诉搜索引擎和用户这个网站是关于什么主题和内容的。h1 则是用于概括文章主题。
(3)从 SEO 看,title 权重比 h1 高。
2、b 与 strong 的区别:
b 是实体标签只是对文本简单加粗。strong 是逻辑标签也有加粗效果,是一个语义化标签,对文本具有强调作用。多用 strong 标签利于 SEO,但如果出现过多的 strong 标签可能会对排名不利。
3、i 与 em 的区别:
(1)i 是实体标签,用来使字符倾斜,em 是逻辑标签,作用是强调文本内容。
(2)i 标签只是斜体的样式,没有实际含义,常用来表达无强调或着重意味的斜体,比如生物学名、术语、外来语。
(3)em 表示标签内字符重要,用以强调,其默认格式是斜体,但是可以通过 CSS 添加样式。
六、img 标签的 title 和 alt 有什么区别
1、title 设置鼠标移入图片时显示的文本,alt 设置图像无法显示时的替代文本。
2、搜索引擎本身是不能够识别图片的内容的,所以需要添加 alt 属性来描述这张图片是什么内容或者关键词。
七、png、jpg、gif 这些图片格式解释一下,分别什么时候用
png:无损压缩,尺寸体积要比 jpg/jpeg 的大,适合做小图标。
jpg:采用压缩算法,有一点失真,比 png 体积要小,适合做中大图片。
gif:一般是做动图的。
webp:同时支持有损或者无损压缩,相同质量的图片,webp 具有更小的体积。兼容性不是特别好。
八、关于blog